Koukaki
Le projet Koukaki était un projet au sein de ma formation WordPress Open Classrooms. Dans le cadre de ce projet, l’objectif était d’utiliser des animations Sass et CSS pour donner un peu de vie à ce site. Avant, c’était extrêmement statique et ennuyeux. En ajoutant quelques animations, le site s’est vraiment mis en place.
Ce projet a été très amusant pour apprendre les animations CSS en jouant avec différentes idées et en faisant preuve de créativité pour essayer de nouvelles choses. Ces animations sont un excellent outil pour rendre votre site plus amusant et interactif. Je pense que ce projet est un excellent exemple d’utilisation d’animations et de contribution à donner vie à un site.

Tools & libraries
CSS Javascript PHP SASS SwiperJS
Key Features
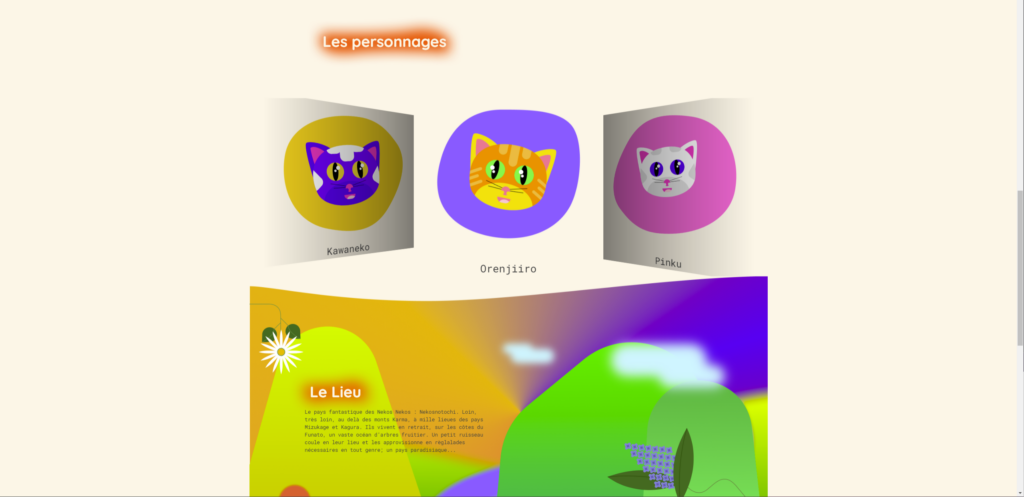
L'objectif principal du projet Koukaki était l'utilisation des animations Sass et CSS. Sur ce site, j'ai utilisé des animations d'images clés pour de nombreuses animations différentes, telles que le fondu entrant lorsque vous atteignez certains points de la page en utilisant des observateurs d'intersection avec du JavaScript pour activer l'animation sur la zone qui croise la page.D'autres animations telles que l'accélération et le ralentissement d'une image en rotation lors du défilement sur la page pour créer une expérience utilisateur interactive.
Création d'un en-tête Hero à l'aide d'un Mp4 pour que la bannière soit constamment diffusée, donnant vie à ce site.
L'utilisation de Sass introduit des fonctionnalités telles que les variables, les mixins et les extensions qui vous permettent d'écrire des feuilles de style plus propres et plus efficaces.
Utiliser des bibliothèques spécialisées telles que Swiper JS pour créer un carrousel d'images. Cette bibliothèque est un excellent outil car vous pouvez utiliser de nombreuses capacités différentes. Sur le site Koukaki nous avons également utilisé l'effet parallaxe pour l'en-tête.